SharePoint Lists provides an easy and robust way of storing and manipulating data in SharePoint. When you set up a new custom list, you also get OOTB data entry forms to perform CRUD (Create, Read, Update, Delete) operations easily. However, most of the time we will need to customize those OOTB forms in order to make them more user-friendly for business users or implement some business rules to control the User interface. Previously, The only way to customize List forms was by using Power Apps but now Microsoft has introduced a new built-in form editor to do some quick customizations without using Power Apps or any other external tool. Today we will look at essentially what we can or can’t do by form editor feature and we will be using an Issue Tracker List scenario.
Use Case Scenario
Create an Issue Tracker List which allows users to lodge new issues with some extra features including
- Hide the fields which are not required on the New Form.
- Group fields into different sections to simplify data entry.
- Show additional fields on the edit form to be filled by the assigned person.
AxioWorks SQList continuously export SharePoint lists and libraries as normalised SQL Server tables, making live SharePoint data available to reporting tools like Power BI, Crystal Reports, or SSRS.
Hide Fields using Conditional Formula
Let’s start off by creating a new List using the “Issue Tracker” template. Now we have a list with some predefined fields and OOTB forms.
Add a new multi-line text field called “Cause” for Assigned User to enter the issue root cause.
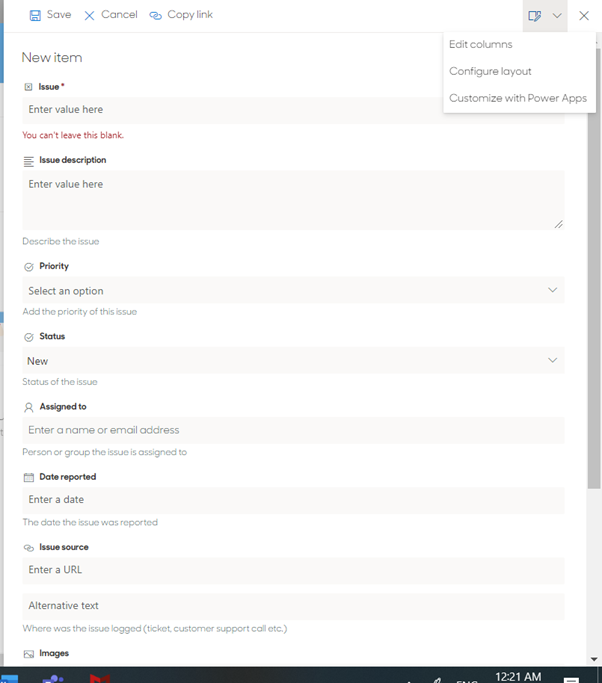
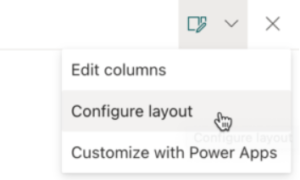
Now click on New Item. Once the form is open, you will see the settings dropdown at the top right corner of the form.

We have two options available, Edit Forms and Configure Layout
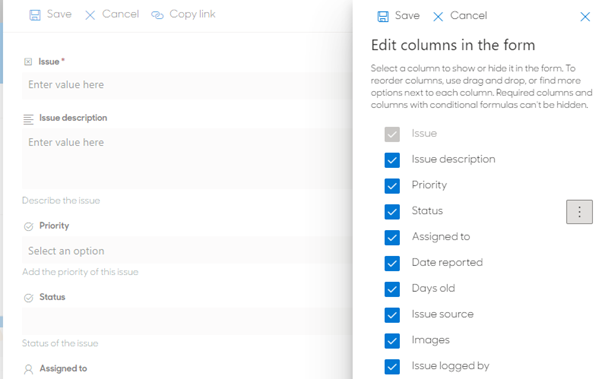
Edit Columns
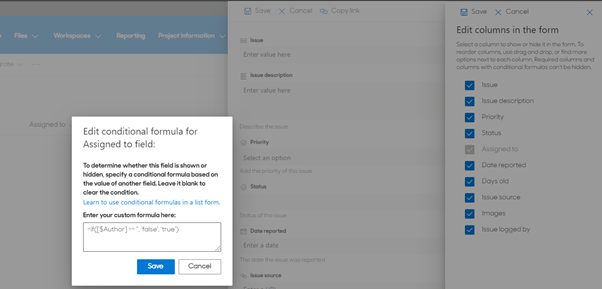
This feature allows you to show/hide columns, move the field placement on the form and define conditions to control the field display mode. Now, there are certain fields that we don’t want to show up when a new issue is added by the user. Let’s Hide The AssignedTo, Status, and Cause fields when the user is adding a new Item using the formula below.
=if([$IssueSource] == ”, ‘false’, ‘true’)

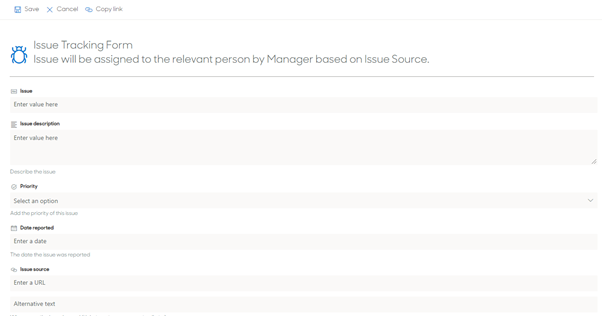
Click Save. You will see those fields will be hidden from the form.

Group fields into different sections using Change Layout
In order to group the fields into different sections, we need to change the layout of form.

In the Format pane, you can choose to apply formatting to the following form sections:
We can define our custom layouts using the Json format which is similar to Custom List View formatting. For our scenario, lets add the custom JSON below.
{
"elmType": "div",
"attributes": {
"class": "ms-borderColor-neutralTertiary"
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "Bug",
"class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-themePrimary",
"title": "Details"
},
"style": {
"flex": "none",
"padding": "0px",
"padding-left": "0px",
"height": "36px"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-24"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "div",
"txtContent": "Issue Tracking Form"
},
{
"elmType": "div",
"txtContent": "Issue will be assigned to th erelevant person based o the Issue Source. "
}
]
}
]
}
Now click on preview and you should see the updated Header.

To change the layout of the fields, Select Body and add the JSON below.
{
"sections": [
{
"displayname": "Issue Details",
"fields": [
"Title",
"Description",
"Priority",
"DateReported",
"IssueSource"
]
},
{
"displayname": "Upload relevant Files",
"fields": [
"Images",
"Attachments"
]
},
{
"displayname": "Investigation Ouctome",
"fields": [
"Status",
"AssignedTo",
"Cause"
]
}
]
}
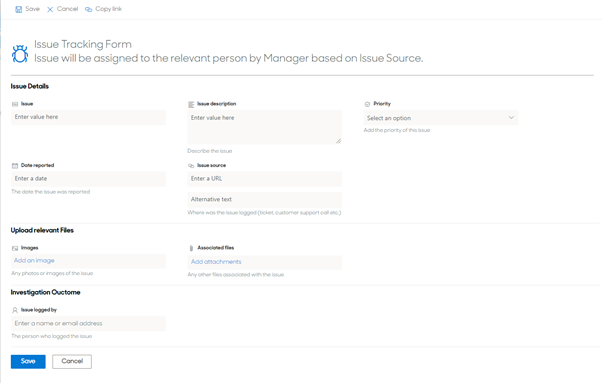
Now your form should look like this.

Show additional fields on the edit form to be filled by the assigned person.
Create a new item in the issue tracker.
You will notice that some fields are not showing up in the Investigation Outcome section, that’s because we have made them hidden for a new form.
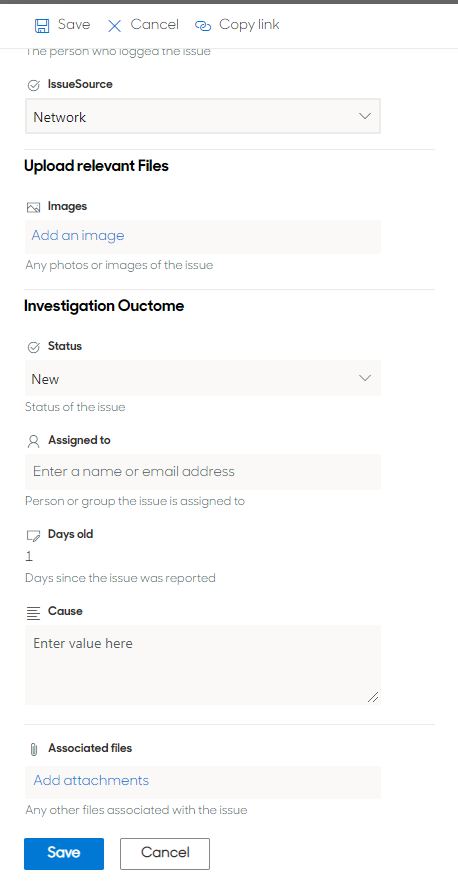
When you click on Edit, you will see the additional fields will appear on the form as well.

Now, we can set up a simple flow to assign the issue to the relevant person based on the IssueSource, and then the Assignee can add the details about the cause of the issue and change status once it’s fixed.
AxioWorks SQList continuously export SharePoint lists and libraries as normalised SQL Server tables, making live SharePoint data available to reporting tools like Power BI, Crystal Reports, or SSRS.
Conclusion
List forms provide a great platform to get started but soon you will get some additional requirements from the business users to make the forms more user-friendly be removing unnecessary fields or changing the layout to make it easier for users to fill in the data. For complex forms, we will need a more sophisticated tool that provides more control over the UI and additional logic building features like PowerApps but this Edit Form feature is a super-easy way of editing SharePoint Forms including changing layouts and controlling which fields to show or hide based on conditions.